06. Text-Align with Cheetahs
Text-align with Cheetahs
Question:
Text-align with Cheetahs
In this quiz, you'll be aligning text to make this site look like this. Notice the changes to the text alignment.
You'll also get to see the float property in action. I know that doesn't sound incredibly exciting, so I've included a cute image of a baby cheetah in the quiz and some really great information about text-align to make up for it!

Aww 😍 ! Look at that baby cheetah!
Text-Align
You've probably aligned text before in programs like Microsoft Word or Google Docs, or used tools like a WYSIWYG editor. On the web, aligning text works about the same and includes the same values for alignment that you would come to expect: left, right, center, and justified (text spreads out to take up the full width of the container).

WYSIWYG editor from TinyMCE. WYSIWYG stands for "What You See Is What You Get."
Essentially, the text-align property controls how content inside a block element is horizontally aligned. This mostly includes text, but can apply to other elements like images that use the property inline-block (we'll cover inline-block later in this problem set).
Direction
Fact: not all languages are read from left-to-right. Languages like Arabic and Hebrew read from right-to-left. The point is that the order, or direction, that text is read varies depending on the language. And on the web, there are some clever ways to address this and leverage it when using the text-align property.
By default, the direction of text is set to left-to-right. This shouldn't come as a surprise because the majority of world languages read from left-to-right… but what if you want to the change the direction? Also, what do you do if you want to use text-align for text that reads from right-to-left? Well, you have a couple of options.
First, you can set an entire HTML document's direction by passing the attribute dir to the HTML. For example,
<!DOCTYPE html>
<!-- sets direction to right-to-left and language to Arabic -->
<html dir="rtl" lang="ar">
<head>
<!-- ... -->
</head>
<!-- ... -->Alternatively, you can use the direction CSS property to specify ltr or rtl.
Start, End, and Match-Parent
Second, the text-align property also supports three other values: start, end, and match-parent. Unlike left and right, these values leverage direction to help with language support.
start: works the same asleftif direction is left-to-right andrightif direction is right-to-leftend: works the same asrightif direction is left-to-right andleftif direction is right-to-leftmatch-parent: works the same as inherit, but value is determined according to the parent's direction
How to Complete this Quiz
The first four <div>s just need text alignment fixes, but the last <div> needs a bit more work too. Take a look at this before you get started:

- Open this webpage with Chrome.
- Turn on the Udacity Feedback Chrome Extension.
- Use Developer Tools to make the page look like this to pass all the tests.
- Copy and paste the code that appears into the next page to finish!
Good luck!
Image Credit
- 'Baby Cheetah' by Frontierofficial via Flickr, Creative Commons.
Start Quiz:

Solution:
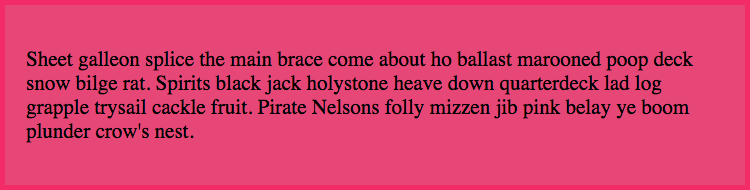
Great job! I've added pictures of each completed <div> below.





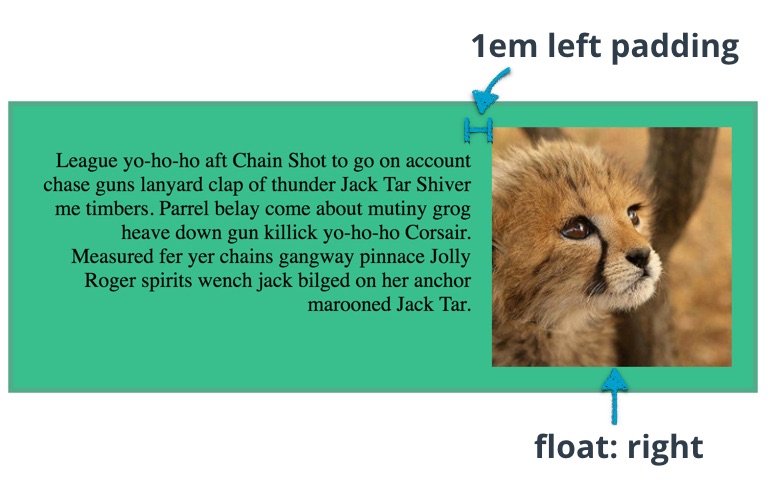
Wrapping Text Around Images with Floats
If you worked the tests in order, then you should have seen something like this after completing the fifth test:

It wasn't until after you added float: right to the image that you saw the text suddenly floated alongside it. Floats work great for wrapping text around images, but they can also be used to create entire web layouts! In the next lesson, you'll work more closely with floats as we discuss how to position elements. For now, click "Next" to start the next quiz.